Visual Studio Codeのデフォルト設定では、半角スペース、全角スペースが表示されません。半角スペースは VS codeの設定で、全角スペースは「zenkaku」という拡張機能で対応していきます。
Contents
半角スペースを表示させる
半角スペースの表示は VS code の設定で変更します。
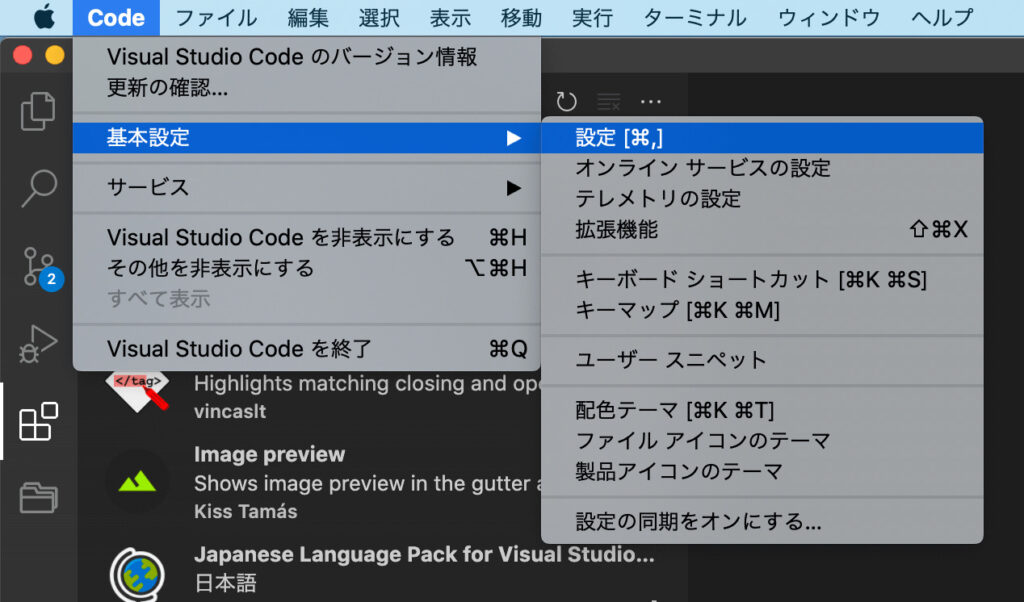
[Code] > [基本設定] > [設定(⌘,)]

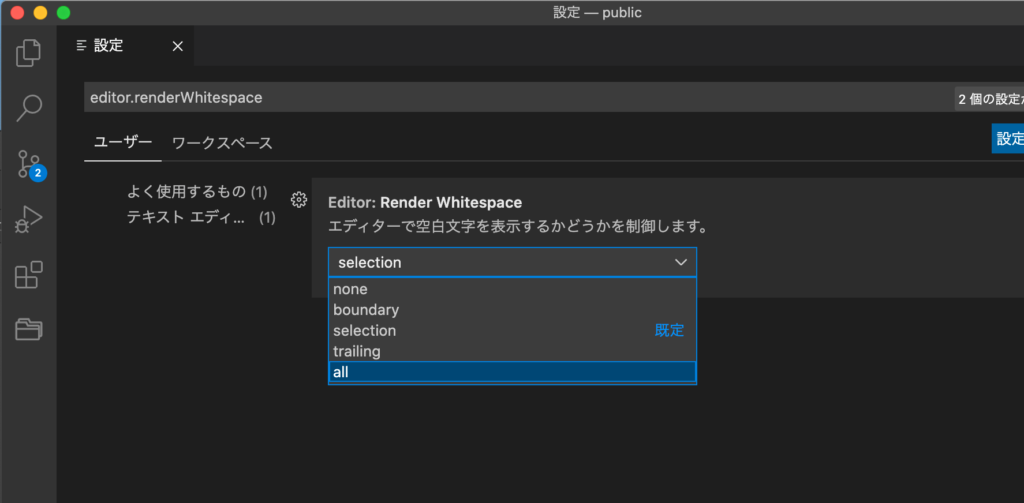
設定の検索で、「editor.renderWhitespace」を入力すると設定項目がでてきます。

デフォルト設定では「selection」となっており、選択したテキストのみに対してスペースが「・」で表示されるようになっていますので、「all」に変更して常に表示されるように変更します。
全角スペースを表示させる
全角スペースの表示は、拡張機能「zenkaku」をインストールして設定します。
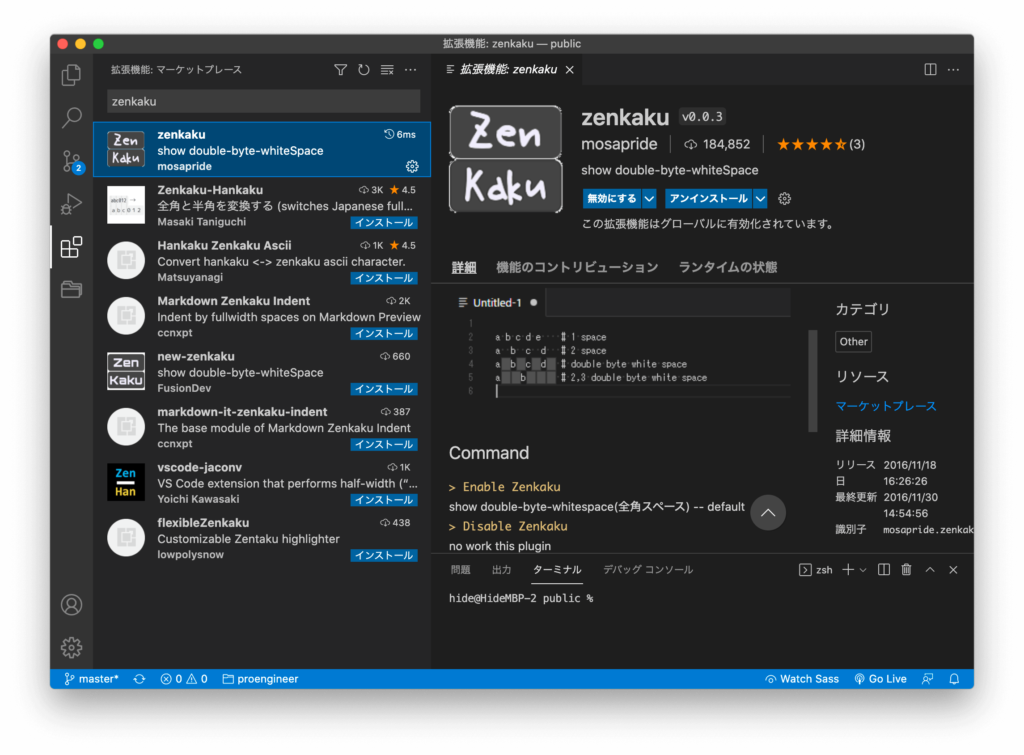
拡張機能「zenkaku」をインストールする
拡張機能アイコンを押下し、「zenkaku」で検索してインストールします。

zenkakuを有効にする
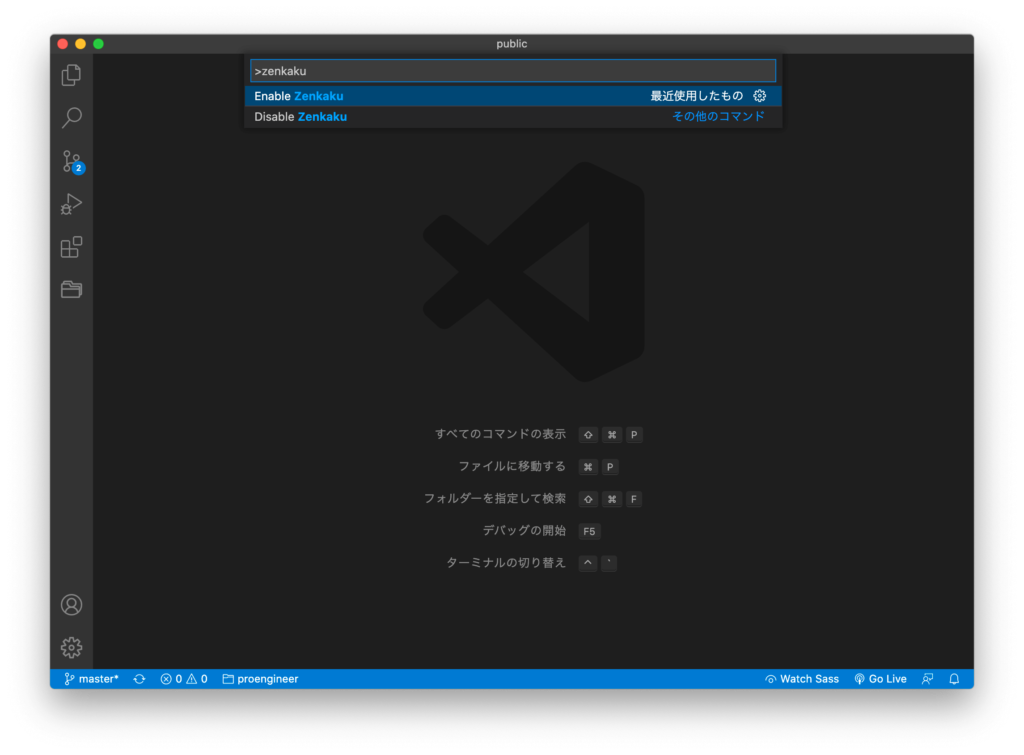
[Cmd] + [Shift] + Pでコマンドパレットを開き、「enable zenkaku」と入力し、実行して有効にします。

zenkakuを常に有効にする
zenkakuはエディターを閉じると無効になってしまうため、立ち上がると自動的に有効になるように設定を変更します。そのためには、zenkakuのデータを直接編集します。
[home] > [.vscodde] > [textensions] > [mosapride.zenkaku-*.*.*] > extension.js
5行目に記述されている enabled の変数を false から true に変更します。
var enabled = true;